SpringBoot는 프레임 워크이고 프레임 워크란 정해진 규칙이 있는것이다.
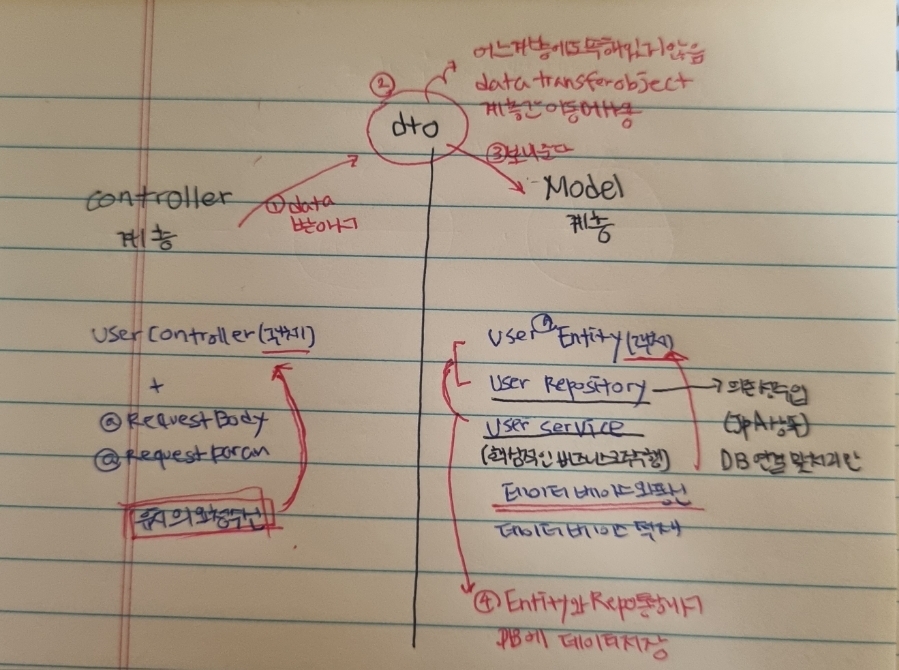
규칙 1. MVC 패턴을 사용한다
규칙2. 계층간 데이터를 이동할때 다른 계층을 사용하지 않는다.
이때 MVC계층이란
1. Model : 핵심적인 비즈니스 로직(연산, 데이터 정제, 데이터베이스의 통신) 계층, 즉 View에 적용할 정보들
2. View : 화면을 보여주기 위한 계층(동적 HTML 파일)
3. Controller : 유저의 요청을 수신하는 계층(Client 의 요청을 Model 로 받아 처리)

MVC는 Model, View, Controller의 약자이며, 각 레이어 간 기능을 구분하는데 중점을 둔 개발 방법론 중 하나입니다. Model은 데이터 관리 및 비즈니스 로직을 처리하는 부분이며, View는 비즈니스 로직의 처리 결과를 통해 유저 인터페이스가 표현되는 구간입니다. Controller는 사용자의 요청을 처리하고 Model과 View를 중개하는 역할을 합니다. Model과 View는 서로 연결되어 있지 않기 때문에 Controller가 사이에서 통신 매체가 되어줍니다.( 데이터와 비즈니스 로직 사이의 상호작용을 관리)
- 모델(Model): 모델은 애플리케이션의 비즈니스 로직 및 데이터를 관리합니다. 이는 데이터베이스와의 상호 작용, 쿼리 수행, 데이터 조작 등을 수행하며, 애플리케이션의 '상태'를 나타냅니다.
- 뷰(View): 뷰는 사용자에게 보여지는 부분으로, 사용자 인터페이스(UI)와 데이터의 시각적 표현을 담당합니다. 일반적으로 HTML, CSS, JavaScript 등을 사용하여 웹 페이지를 생성하거나 업데이트합니다.
- 컨트롤러(Controller): 컨트롤러는 모델과 뷰 사이의 인터페이스로 작동하며, 사용자의 입력을 처리하고 적절한 응답을 생성하는 역할을 합니다. 사용자의 요청을 받아 이를 모델에 전달하여 상태를 변경하거나, 모델에서 데이터를 가져와 뷰를 업데이트합니다.


**스프링 MVC 동작원리

- Client → DispatcherServlet
- 가장 앞 단에서 요청을 받아 FrontController 라고도 불림
- DispatcherServlet → Controller
- API 를 처리해 줄 Controller 를 찾아 요청을 전달
- Handler mapping 에는 API path 와 Controller 함수가 매칭되어 있음
- Controller → DispathcerServlet
- Controller 가 Client 으로 받은 API 요청을 처리
- 'Model' 정보와 'View' 정보를 DispatcherServlet 으로 전달
- DispatcherServlet → Client
- ViewResolver 통해 View 에 Model 을 적용
- View 를 Client 에게 응답으로 전달
** Template engine : View 에 Model 을 적용 → 동적 웹페이지 생성
- 예) 로그인 성공 시, "로그인된 사용자의 id" 를 페이지에 추가
- Template engine 종류: 타임리프 (Thymeleaf), Groovy, FreeMarker, Jade 등 (스프링에서 JSP 이용은 추천하지 않고 있음)
* MVC 패턴이란 무엇이며, 그 장점은 무엇인가요?
MVC(Model-View-Controller)는 소프트웨어 디자인 패턴 중 하나로, 특히 웹 개발에서 널리 사용됩니다. 이 패턴은 애플리케이션을 세 가지 역할로 분리합니다:
- 모델(Model): 모델은 데이터와 비즈니스 로직을 관리하는 컴포넌트입니다. 이는 데이터베이스와 상호작용하고, 애플리케이션의 상태를 유지합니다.
- 뷰(View): 뷰는 사용자에게 보여지는 부분으로 사용자 인터페이스를 관리합니다. 사용자가 볼 수 있는 데이터의 표현을 담당하며, 일반적으로 웹 페이지나 화면을 구성하는 역할을 합니다.
- 컨트롤러(Controller): 컨트롤러는 사용자의 입력을 받아 모델과 뷰에 전달하는 역할을 합니다. 사용자의 요청을 해석하고 그에 따라 모델의 상태를 변경하거나, 모델의 상태에 따라 뷰를 업데이트합니다.
MVC 패턴의 주요 장점은 다음과 같습니다:
- 모듈화와 재사용성: MVC 패턴은 코드의 모듈화를 촉진하며, 이로 인해 각 컴포넌트를 독립적으로 개발하고 테스트할 수 있습니다. 이는 코드의 재사용성을 증가시킵니다.
- 유지보수성: 각 컴포넌트가 독립적인 역할을 가지므로, 한 컴포넌트의 수정이 다른 컴포넌트에 미치는 영향을 최소화합니다. 이는 유지보수를 용이하게 합니다.
- 동시 개발 가능: 서로 다른 개발 팀이 모델, 뷰, 컨트롤러를 독립적으로 개발할 수 있으므로, 개발 시간을 단축시킬 수 있습니다.
- 높은 확장성: 새로운 기능이 필요할 때 모델, 뷰, 컨트롤러 중 필요한 컴포넌트만 추가하거나 변경하면 됩니다. 이는 애플리케이션의 확장성을 증가시킵니다.
- 유연성: MVC 패턴은 프레젠테이션 레이어와 비즈니스 로직 레이어를 분리함으로써 유연성을 제공합니다. 예를 들어, 사용자 인터페이스를 변경하고 싶을 때 뷰만 수정하면 되고, 데이터 처리 방식을 변경하고 싶을 때는 모델만 수정하면 됩니다.
- 효율적인 코드 관리: MVC 패턴은 애플리케이션의 코드 구조를 논리적으로 구성함으로써 코드의 관리를 용이하게 합니다. 코드의 논리적인 구성은 코드의 가독성과 이해를 쉽게 만듭니다.
- 다중 뷰 지원: 하나의 모델에 대해 여러 뷰를 가질 수 있습니다. 예를 들어, 웹 애플리케이션의 데이터를 다양한 방식으로 표시할 수 있습니다.
더보기
다중 뷰 지원은 MVC 디자인 패턴의 특징 중 하나로, 이는 한 모델에 여러 개의 뷰를 연결할 수 있음을 의미합니다. 즉, 동일한 데이터를 다른 방식으로 표시할 수 있다는 것입니다. 이것은 사용자 인터페이스의 유연성을 높이며, 사용자에게 다양한 시각적 경험을 제공할 수 있습니다.
예를 들어, 온라인 쇼핑 웹 사이트를 생각해봅시다. 이 사이트의 제품 데이터는 모델에 저장되어 있을 것입니다. 하지만 이 데이터는 여러 다른 뷰를 통해 표현될 수 있습니다.
- 리스트 뷰: 제품들이 한 줄로 나열된 형태로 보여집니다. 각 제품에 대한 간단한 정보만 표시될 수 있습니다.
- 그리드 뷰: 제품들이 격자 형태로 표시됩니다. 이 뷰는 이미지 중심으로, 각 제품에 대한 자세한 정보를 보여줄 수 있습니다.
- 상세 뷰: 한 제품에 대한 모든 정보를 표시하는 뷰입니다. 제품 사진, 가격, 상세 설명, 리뷰 등을 볼 수 있습니다.
이 모든 뷰는 동일한 제품 데이터 (모델)를 사용하지만, 사용자에게 보여지는 방식 (뷰)는 다릅니다. 사용자는 원하는 뷰를 선택하여 제품 데이터를 탐색할 수 있습니다.
이와 같이, MVC 패턴의 다중 뷰 지원은 동일한 데이터를 다양하게 표현할 수 있어 사용자 경험을 향상시키는데 중요한 역할을 합니다.
이런 장점들로 인해, MVC는 웹 애플리케이션, 모바일 애플리케이션, 그리고 데스크톱 애플리케이션 개발 등 다양한 영역에서 널리 사용되는 디자인 패턴입니다. 하지만 모든 상황에서 MVC가 가장 적합한 선택이라는 것은 아닙니다. 예를 들어, 매우 간단한 소프트웨어나 크고 복잡한 시스템에는 MVC 패턴이 적합하지 않을 수 있습니다. 따라서 개발자는 프로젝트의 요구 사항과 복잡성을 고려하여 적절한 디자인 패턴을 선택해야 합니다.
* MVC 패턴에서 컨트롤러의 역할을 설명해주세요.
MVC 패턴에서 컨트롤러(Controller)는 매우 중요한 역할을 합니다. 컨트롤러는 사용자의 입력을 처리하고, 그에 따라 모델(Model)과 뷰(View)를 업데이트합니다. 다시 말해, 컨트롤러는 모델과 뷰 사이의 '다리' 역할을 하며, 이들 사이의 상호작용을 관리합니다.
사용자의 요청에 따라, 컨트롤러는 다음과 같은 작업을 수행합니다:
- 사용자 입력 처리: 사용자의 요청을 받아 이를 적절한 형식으로 변환하거나 검증합니다.
- 모델 업데이트: 사용자의 요청을 통해 필요한 작업을 결정하고, 이에 따라 모델을 업데이트합니다. 예를 들어, 데이터를 추가, 수정, 삭제하는 등의 작업을 수행할 수 있습니다.
- 뷰 업데이트: 모델의 상태가 변경되면, 이를 반영하여 뷰를 업데이트합니다. 이는 사용자에게 최신 정보를 제공하기 위함입니다.
따라서, 컨트롤러는 애플리케이션의 비즈니스 로직을 처리하고, 모델과 뷰 사이의 상호작용을 조정하는 핵심적인 역할을 합니다. 이를 통해, 애플리케이션의 코드 구조가 명확해지고, 각 컴포넌트의 역할이 분명해집니다.
* MVC와 비슷한 다른 디자인 패턴을 사용해 본 경험이 있나요? 그렇다면, 그 경험에 대해 설명해주세요.
MVVM(Model-View-ViewModel)과 MVP(Model-View-Presenter)는 MVC와 비슷한 패턴으로 애플리케이션을 구조화하는 데 사용됩니다.
- MVVM(Model-View-ViewModel): MVVM은 Microsoft에 의해 개발되었으며 주로 WPF, Silverlight, nW.js 같은 XAML 기반 애플리케이션에 사용됩니다. 또한, 최근에는 AngularJS, Vue.js와 같은 프론트엔드 프레임워크에서도 널리 적용되고 있습니다. MVVM은 View와 Model 사이에 ViewModel이라는 새로운 개념을 도입하여 View와 Model의 의존성을 더욱 낮추는 것을 목표로 합니다. ViewModel은 Model의 데이터를 View가 사용하기 적합한 형태로 변환하며, 반대로 View의 입력을 Model이 이해할 수 있는 형태로 변환합니다.
- MVP(Model-View-Presenter): MVP 패턴은 원래 Taligent에 의해 개발되었으며 주로 Android 개발에서 인기가 있습니다. MVP는 Model, View, Presenter 세 가지 요소로 구성되며, 이 패턴에서 Presenter는 MVC의 Controller와 유사한 역할을 하지만, View와 Model 사이에 더 강력한 중재자 역할을 합니다. Presenter는 View와 Model 사이의 모든 상호작용을 관리하며, View와 Model이 직접 통신하지 않도록 합니다. 이로 인해 View와 Model 사이의 의존성이 거의 없어져 코드의 재사용성과 테스트 용이성이 향상됩니다.
* MVC 패턴을 사용하면서 겪었던 어려움은 무엇이었나요? 그리고 그 문제를 어떻게 해결했나요?
- 복잡성: MVC 패턴을 적용하면 프로그램의 전체 구조가 복잡해질 수 있습니다. 각 컴포넌트(Model, View, Controller)를 정확하게 분리하려고 하면 코드의 양이 증가하고, 개발과 디버깅 과정이 복잡해질 수 있습니다. 이러한 문제를 해결하기 위해, 각 컴포넌트의 역할과 책임을 명확히 정의하고, 팀 내에서 이에 대한 공통된 이해를 공유하는 것이 중요합니다.
- 테스트의 어려움: Controller는 사용자 입력과 모델의 상태 변화를 중재하는 역할을 하기 때문에, 복잡한 애플리케이션에서 Controller의 코드가 매우 복잡해질 수 있습니다. 이로 인해 Controller의 테스트가 어려워질 수 있습니다. 이 문제는 단위 테스트와 모의 객체(Mocking)를 사용하여 해결할 수 있습니다.
성능 이슈: MVC 패턴을 사용하면, 데이터 변경 감지와 화면 렌더링이 자주 발생할 수 있습니다. 이로 인해 성능 저하가 발생할 수 있습니다. 이 문제는 View와 Model 간의 상호작용을 최소화하고, 필요할 때에만 화면을 업데이트하는 등의 방법으로 해결할 수 있습니다.
React와 같은 modern JavaScript 프레임워크를 사용하면, Virtual DOM을 활용하여 실제 DOM에 발생하는 변화를 최소화하고, 효율적으로 렌더링을 관리할 수 있습니다.
React는 Virtual DOM과 diffing 알고리즘을 사용하여, 상태가 변경되었을 때 필요한 부분만을 효과적으로 업데이트합니다. 즉, 변경된 부분만 실제 DOM에 반영되므로 성능 저하 문제를 크게 개선할 수 있습니다.
이렇게 React와 같은 라이브러리나 프레임워크를 사용하면, MVC 패턴의 일부 문제점을 해결하고 애플리케이션의 성능을 향상시킬 수 있습니다. 그러나, 이렇게 사용할 때에도 각 컴포넌트의 역할과 상호작용을 이해하고, 적절하게 코드를 구조화하는 것이 중요합니다.
'Mockterview' 카테고리의 다른 글
| 더티체킹 (Dirty Checking) (0) | 2023.05.19 |
|---|---|
| JPA(Java Persistence API) (0) | 2023.05.19 |
| Override(오버라이딩) 와 Overload(오버로딩) (0) | 2023.05.19 |
| Call by reference (0) | 2023.05.18 |
| DI와 IoC, Bean pt.1 (0) | 2023.05.18 |
